【GA4】Google Analytics 4 プロパティ導入方法
Category | WEB制作・デザイン運用・解析
Tag | WordPress / SiteKit / Google Analytics / GA4

GoogleAnalyticsを開いたらこんな表示が
2023 年 7 月 1 日より、ユニバーサル アナリティクスでは標準プロパティで新しいデータの処理ができなくなります。それまでに Google アナリティクス 4 プロパティに切り替えて設定を進めておきましょう。
どうやら2020年10月頃から動いていたGoogleAnalytics4プロパティ(GA4)にすべて切り替わるとのこと・・・
今まで慣れ親しんだ旧GA(ユニバーサルアナリティクス)がなくなってしまうそうだ。
現在私は業務の中でWEB解析士として旧GAでワークフレームを組んでいるため、ギリギリまで粘って移行すると明らかに地獄を見そうなので今の段階から切り替えようと思います。
ということで今回はユニバーサルアナリティクスからGA4への簡単な切り替えとWordPress上でSiteKitで管理しているサイトを切り替える作業を紹介します。
ちなみにこのブログもSiteKitでユニバーサルアナリティクスで管理していました。
※GA4についてはもうちょっと知見を積んでから記事にしたいと思っています。
目次
GoogleAnalytics4プロパティの設定
手順は多いですが、難しい設定はあまりなく、基本的に青いボタン(語彙力w)をクリックしていく作業になります。
GA4プロパティ作成
まず、従来のGAを開きます。
すると上部に警告メッセージが表示されているはずです。
※2022年4月現在
警告文の右端の「開始」をクリックします。
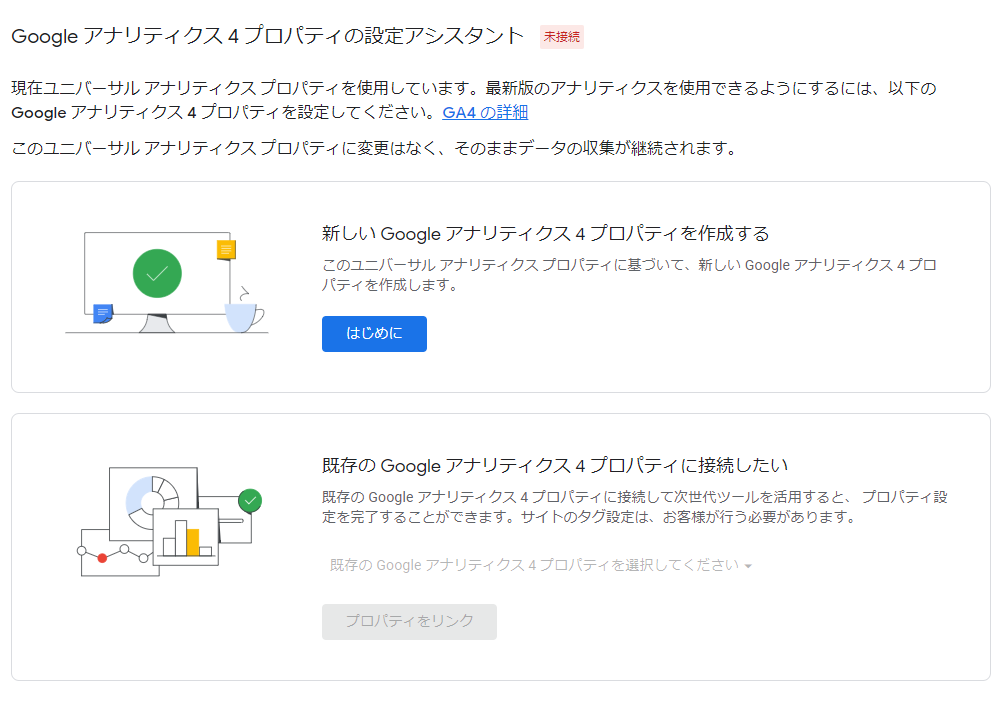
GoogleAnalytics4プロパティの設定アシスタントが開きます。
今までGA4を導入していないサイトの場合は
上の段のはじめにをクリック。
新しい Google アナリティクス 4 プロパティの作成で
既存のタグを使用してデータ収集を有効にします。にチェックを入れて「プロパティを作成」
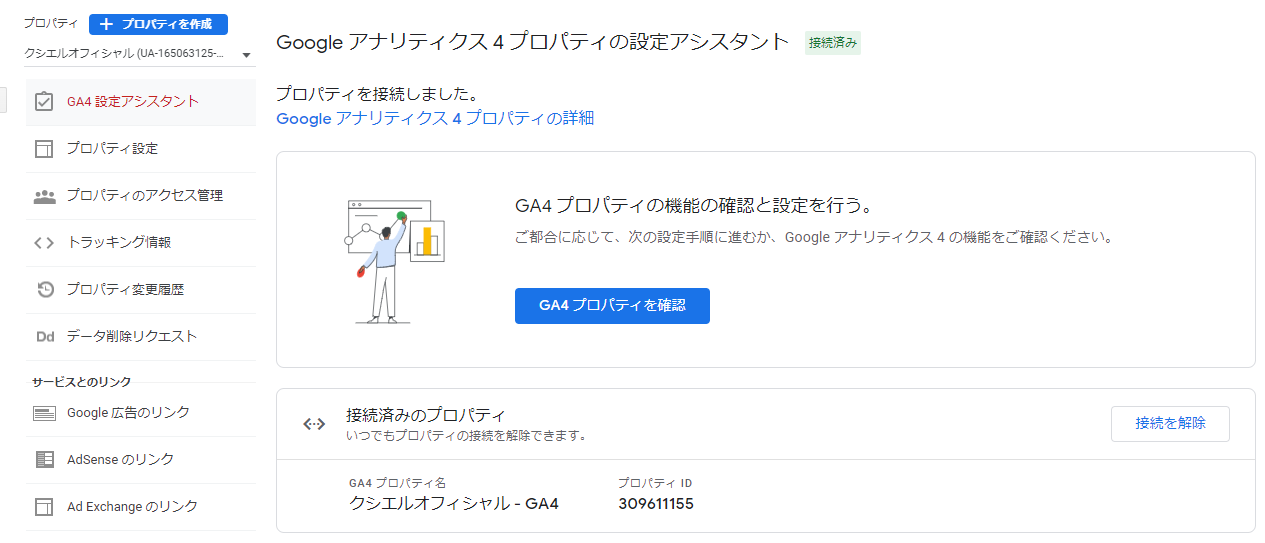
かんたんですがこれだけでプロパティは作成されました。
正常に終わって入れば緑色の「接続済み」と表示されます。
「GA4プロパティを確認」をクリックすると
新しいタブでGA4の設定画面が開きます。
この状態で、画面左上のホームをクリックしてみましょう。
GA4のダッシュボードが開きますが、
「ウェブサイトから受信したデータはまだありません」と表示されてしまっています。
WordPressプラグイン「SiteKit」の設定
続いて、ホームページ側からGA4に情報を送るため、SiteKitを使ってタグを設置します。
手動で入れる方法もありますが、Googleタグマネージャーを使ったりと少々面倒なのでWordPressで運用されている方はこちらが断然おすすめです。
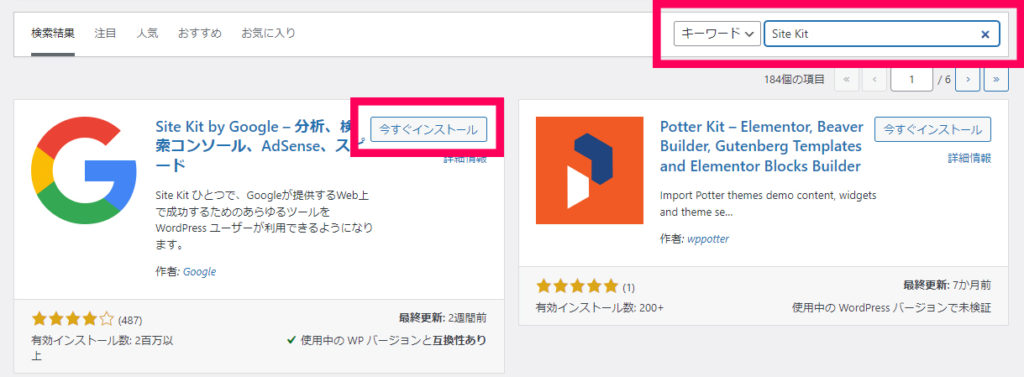
Site Kitのインストール
「プラグイン」>「新規追加」

画面右上の検索窓から「Site Kit」で検索
出てきた下記アイコンから「今すぐインストール」
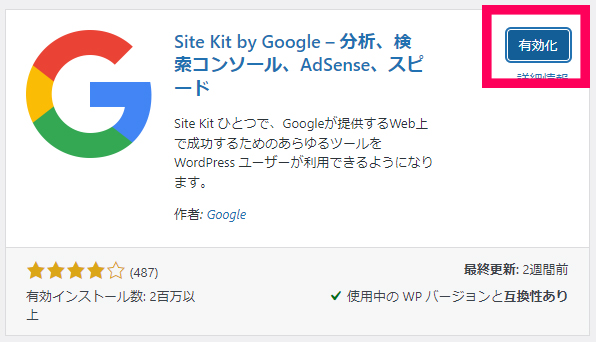
インストール完了後に「有効化」
これでインストール完了です。
Site Kitのセットアップ
インストール後のプラグインページ画面上部に「セットアップを開始」ボタンが出現するので
そちらをクリック。
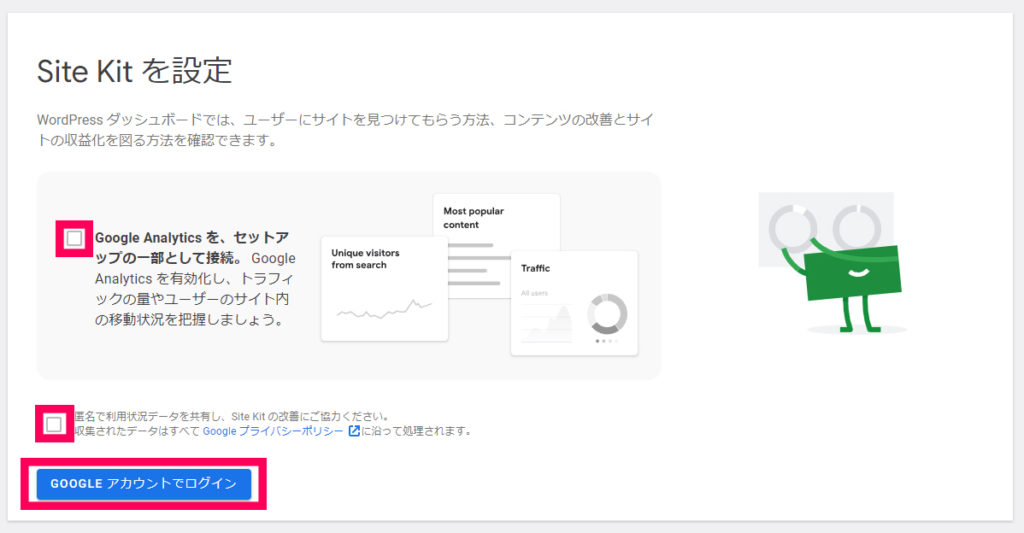
GoogleAnalyticsを、・・・のチェックボックスをオン
匿名で利用状況を・・・・のチェックボックスもオンで
「GOOGLEアカウントにログイン」をクリック
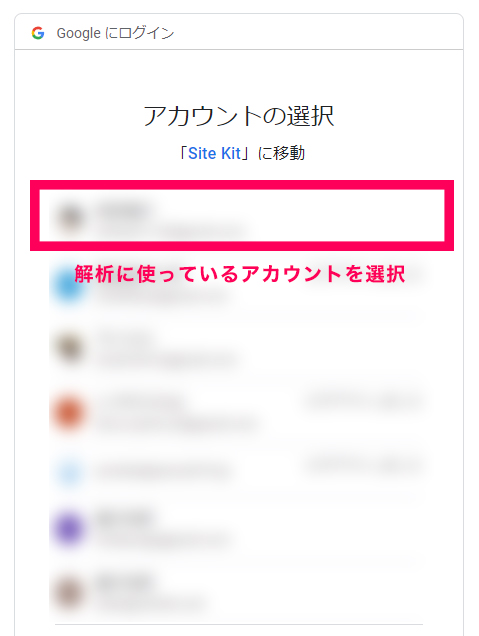
現在使用しているブラウザでアクセスできるGoogleアカウントの一覧が出るので、
解析に使用するアカウントをクリック>「続行」
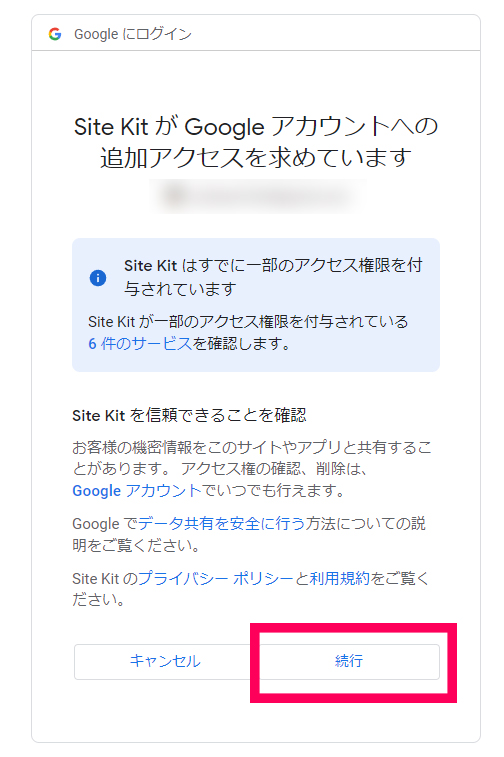
その後、サイトにGoogleのアクセスの許可をします。
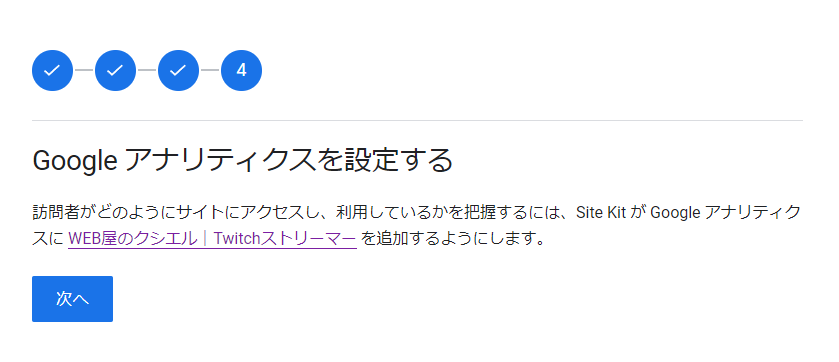
4回ぐらい青いボタンをクリックして進める。
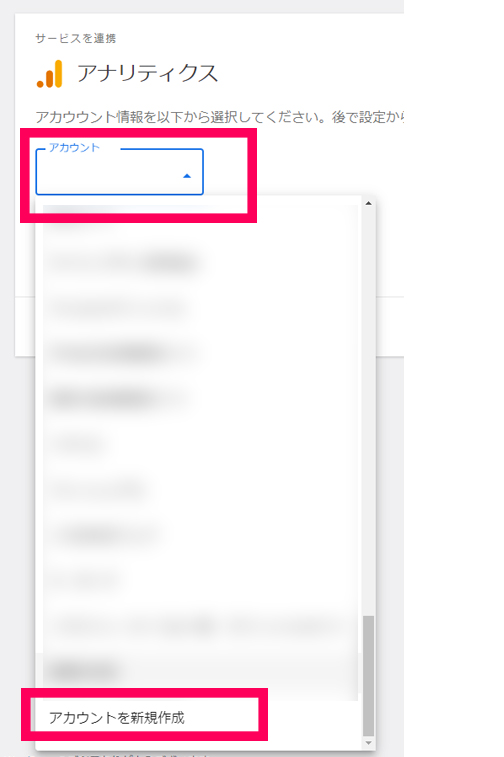
次のサービスを連携で
対象のアカウントを選択します。
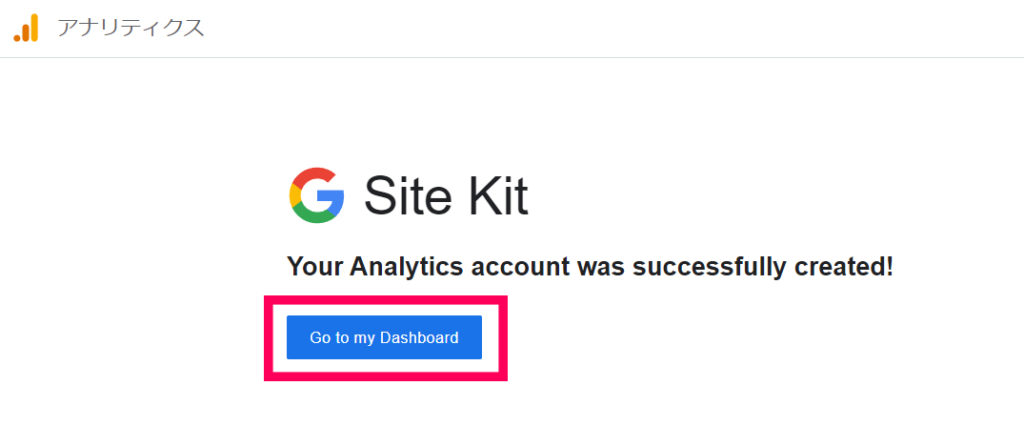
これでSiteKitがWordPressと接続されます。
Analyticsに戻ってみましょう。
Analytics側でもまだ表示が変わっておりませんが、他のタブで対象のホームページを開いて、(再読み込みしてね!)
リアルタイムのユーザー数のグラフに変化があれば情報の取得はできています。

【番外編】新規で作る場合
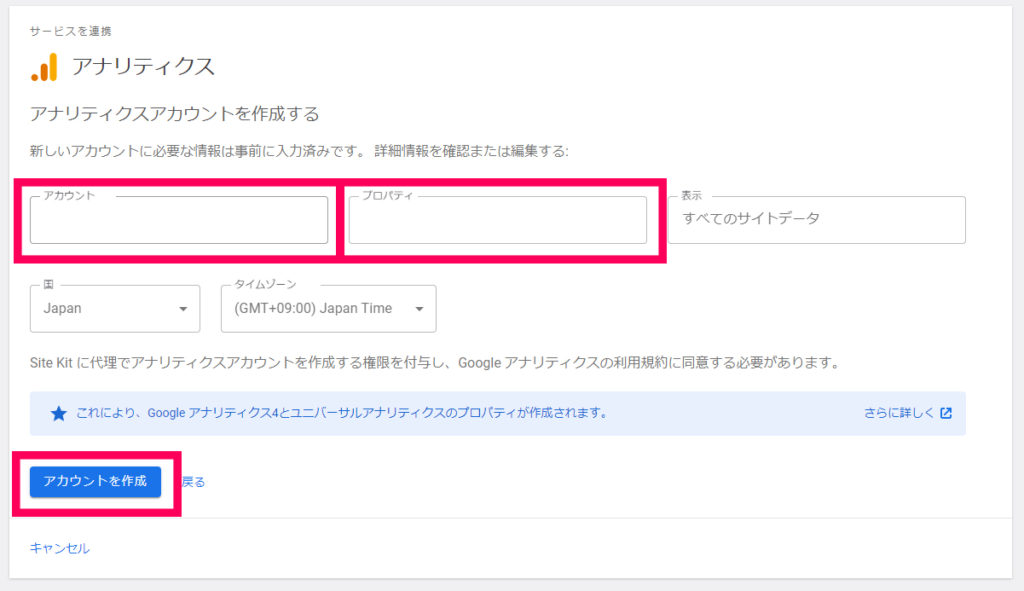
GoogleAnalyticsのアカウントを作成します。
GoogleAnalyticsのアカウント設定を行います。
アカウント名:任意のわかりやすい文言
プロパティ:サイトURLがあっているか確認
「アカウントを作成」をクリック
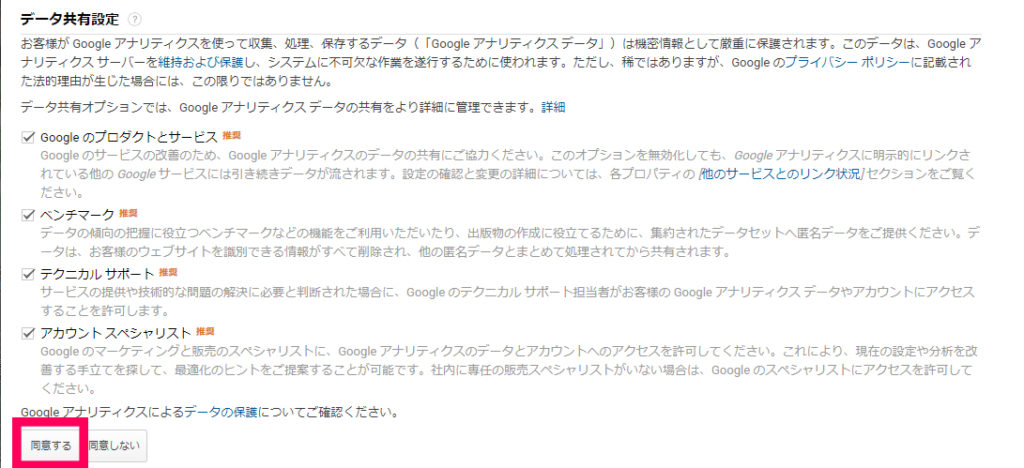
追加アクセスの許可を行います。
利用規約の同意をします。
まとめ
今回はWordPress向けに「SiteKit」を使った連携の仕方を紹介しましたが、
手動で行う場合は「GA4」>「設定」>「データストリーム」の中に測定IDがあり、
それを利用してGoogleタグマネージャーで生成するというめんどくさい仕様のため割愛させていただきました。
今までWordPressではAll in one SEOを使っていましたが、アップデートでどんどん使いづらくなっていき、
余計なプラグインがガンガン入ってくるので私は完全にSite Kitに移行してしまいました。
旧GAからGA4に変わったことでそもそものアクセス解析の概念が変わったように感じます。
WEB解析の観点もアップデートしていかないと今後のWEBマーケティングについていけなくなりそうなのではやいとこ勉強して取得しないといけないですね。
とはいっても、今まで管理してきたすべての100サイト近くををGA4に切り替える・・・
想像をしただけで吐きそうではあるが仕方がない・・・